Computers and Technology, 15.04.2020 01:10 aureliafung2p7cxoo
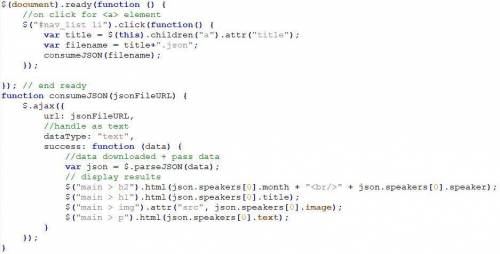
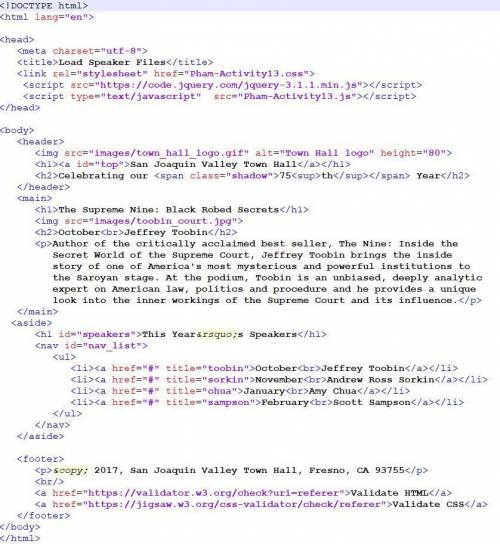
Part 1: Modify code 1. In the. js file, write the JavaScript code for this application. Within the click event handlers for the elements in the sidebar, use the title attribute for each link to build the name of the JSON file that needs to be retrieved. Then, use that name to get the data for the speaker, enclose that data in HTML elements that are just like the ones that are used in the starting HTML for the first speaker, and put those elements in the main element in the HTML. That way, the CSS will work the same for the Ajax data as it did for the starting HTML. 2. Don’t forget to clear the elements from the main element before you put the new Ajax data in that element. 3. Verify there are no errors.

Answers: 3


Another question on Computers and Technology

Computers and Technology, 21.06.2019 19:30
Which of the following are types of formatting you can apply to a spreadsheet? choose all that apply.
Answers: 3

Computers and Technology, 23.06.2019 16:30
Which of the following is not an enhancement to the standard wiki to make it more attractive for corporations? encryptionwork spacespermission toolspredictive text
Answers: 2

Computers and Technology, 23.06.2019 20:00
Match the file formats with the types of multimedia they can store
Answers: 2

Computers and Technology, 23.06.2019 22:30
You draw two cards from a standard deck of 52 cards, but before you draw the second card, you put the first one back and reshuffle the deck. (a) are the outcomes on the two cards independent? why?
Answers: 3
You know the right answer?
Part 1: Modify code 1. In the. js file, write the JavaScript code for this application. Within the c...
Questions

Mathematics, 12.11.2020 16:30

Mathematics, 12.11.2020 16:30




Physics, 12.11.2020 16:30




English, 12.11.2020 16:30

Mathematics, 12.11.2020 16:30

English, 12.11.2020 16:30







English, 12.11.2020 16:30

Mathematics, 12.11.2020 16:30